Project Type: UX Research, UX Design
Time-frame: August 2018 - May 2019
My Contributions: User Research, User Testing, UX Design, Experimentation
Publication: Towards a Hybrid Recommendation System for an Audio Loop Library. In Proceedings of IUI Workshop on Music Interfaces for Listening and Creation, Los Angeles, USA, pages 1–5, 2019.
Awarded by Academic Directors as a top Master’s Project from GaTech’s HCI 2019 graduating class.
Overview
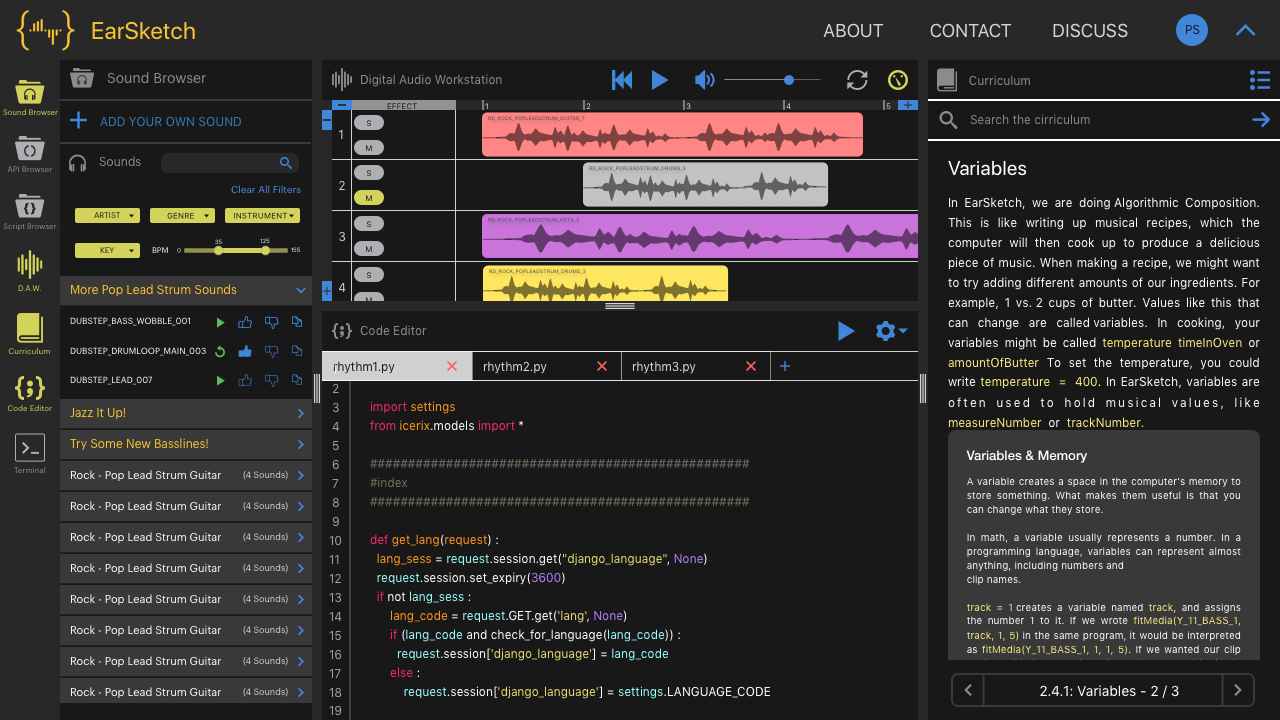
EarSketch is an online learning environment allows users to learn audio production and computer programming using a free, browser-based digital audio workstation and sound library. Its interface contains a sound browser for assortment and the sound browser navigation. However, the current implementation of the sound browser contains no system for sample discovery beyond filtering through text input and artist/genre/instrument selection. As a result, users have historically selected a small subsection of samples in high frequencies, leading to lower compositional diversity. Based on the work done, the proposed solutions are a redesign of the organization and design of the sound library in tandem with a recommendation system for the EarSketch sound library which uses user history through collaborative filtering and relevant audio features in order to display samples that compliment the user’s currently selected sounds to provide useful and varied suggestions that make use of a larger percentage of the sounds found in EarSketch.
Design Prior to Research
Research
Secondary Research
Previous testing and research done within EarSketch suggests users have usability issues with the sound browser, such as locating and navigating sounds since it was "difficult to find a specific sound sample.", the need for more tracks (even though many samples are already present), that users want "suggestions of what music pairs good with each other.", and the need for “picking out music samples [to be] easier”
Participants also thought there was "better organization needed" since the sounds browser was just a "long list of tracks." The need for better organization is reiterated when one user thought the tracks "should be arranged by instruments or genres."
Competitive Analysis
We gathered an overview of the product landscape, common product features, and an evaluation of common visual design; language; and content. This was done to ultimately compare visual, language, and music organization styles to guide the design direction.
Use of Semantic Information, Meta-data, or New Filters
More searchable and robust semantic information was used in Infinite Drum Machine, Sononym, and Atlas to create some sort of organization of the music samples within their respective systems.
This type of use of the sounds' semantic information or meta-data will better help users categorize and search for sounds within EarSketch, making novel and diverse sounds easier to locate.
Semi-Structured Interviews
Semi-structured interviews have been conducted to explore current EarSketch users' pain points, behaviors, and interactions surrounding the sound browser to identify the best design opportunities in which the recommendation system may be implemented to best fit their needs.
Users were less likely to use the search bar, with one participant who was unaware of the search bar's existence. The survey respondents reported the search bar was easy to use but only moderately helpful, with one response reading
Users were more inclined to use Instrument and Genre filters, but none saw value in the Artist filter. Some users expressed the want for a Key filter and a tempo or (BPM) filter. The addition of these filters may assist the users in creating mixes, curating preferences, and speed up their process and create mixes they are proud of.
There are clear filter usability issues that were expressed: after opening the filter interface and selecting a particular instrument/genre, the filter interface closes and the user must re-open and repeat that process. Users will always go through this process even with this deterrent because every interviewed user reported being willing to listen to every available sound to find one they liked.
Survey
Data from the survey confirms the findings from the interviews and also suggests that students who want to be more creative explore sounds to find new and different sounds more than students who are solely trying to complete an assignment.
Although these are their goals the biggest challenges with the sound browser are just that. Users reported it was hard to find sounds they like, it's hard to find sounds that fit in their script, and they have difficulty discovering new sounds they hadn't heard before.
It also seems users consider a good recommendation to be a group of sounds, that are new to them, goes with the sounds in their script, and a sound they wouldn't have thought to use before. A sound that is similar to all previously used sounds seems to be of lesser importance to the user so users appear to value diverse and serendipitous sounds, further confirming previous research cited previously.
Redesign



Evaluation
Heuristic Evaluations w/Design Experts
Followed by Usability Tests w/Users
The goal of this pattern of testing is to catch easy usability or design issues prior to showing designs to users - we don’t want to validate design heuristics we know to be true, we want to improve this specific design and its unique goals.
Identify any problems with the proposed EarSketch redesign prior to user testing, notably with design aspects that help users understand the sounds available, the actions available for each sound, if users understand the treatment of the recommendations, and the new folder list organization..
Design experts from Georgia Tech evaluated the interface with a set of heuristics chosen based on the interaction style of the sound browser: Grouping by Format, Legibility, Concision, Information Density, Consistency, Choice Availability, Salience, Visio-perceptual Load (VPL), Perceptual Clarity , and Perceptual Contrast
Experimentation
While my time on the project was ending, I was still helping the team to figure out how to keep learning more without me via experimentation! Through various algorithms and equations, I left the team with the tools and knowledge to continue learning more and determine which recommendation models promoted more creative creations.











